
前幾天介紹了圖磚的特性,以及向量圖磚和 Terrain-RGB 這種特殊的點陣圖磚。不過這些畢竟只是「檔案格式」而已,離能被終端使用者利用的實際資料還相去甚遠。
雖然圖磚的格式是開源的,但畢竟不是每位開發者都需要自己實作,因此最主流的圖磚會被不同地圖產品一再的使用。在一開始 Mapbox 率先推廣自家的地圖開發工具時,範例中都會直接使用自家維護的圖磚服務,因此相關範例中的程式碼會長這樣:
mapboxgl.accessToken = 'YOUR_MAPBOX_ACCESS_TOKEN';
const map = new mapboxgl.Map({
container: 'map', // container ID
// Choose from Mapbox's core styles, or make your own style with Mapbox Studio
style: 'mapbox://styles/mapbox/streets-v12', // style URL
center: [-74.5, 40], // starting position [lng, lat]
zoom: 9 // starting zoom
});
可以看到,需要先註冊付費服務後取得 token,才能引用以 mapbox:// 開頭的樣式檔案,樣式檔案中使用私有的圖磚服務,接著才能在前端呈現地圖。
那麼,是否有其它可以直接使用的圖磚服務呢? 很可惜的,前端呈現地圖時圖磚是幾十上百塊的在使用,加上圖磚需要隨時間更新,若一項圖磚服務免費開放全世界使用而且傳輸速度還不會延遲,那麼肯定是做不長久的!
既然不能寄望於第三方的圖磚服務,那麼是否有其它方法呢?
OpenMapTiles 是一套基於 BSD + CC-BY 授權的開源專案。它定義了一系列的地圖樣式(Map Styles),以及其所需的向量圖磚架構(Schema),還有一套開源的產製方法。也就是說,開發者完全可以自行從原始資料開始構建向量圖磚,並維護自己的圖磚服務供前端使用!
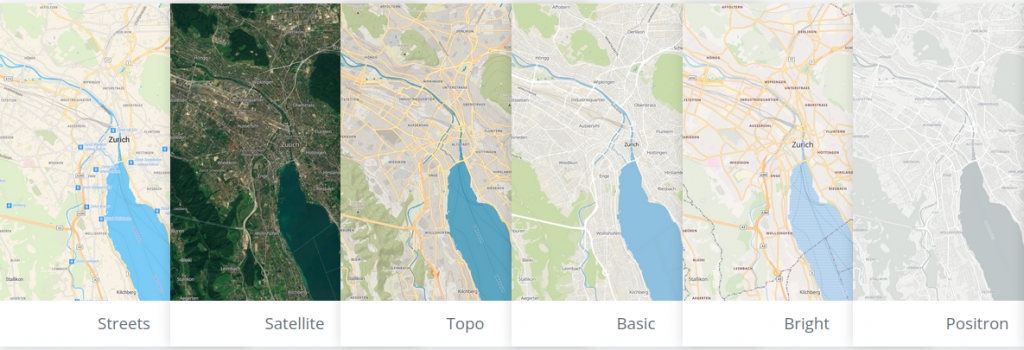
不過在一開始,我們也可以先在負責該專案的 Maptiler 網站中,看看這些開源工具製作的地圖長什麼模樣。各種地圖樣式中,topo 是專門針對戶外活動使用的,也切合我們的主題「登山地圖」(連結):
在這個樣式檔案中,引用圖磚服務的部分如下:
"sources": {
"contours": {
"url": "https://api.maptiler.com/tiles/contours/tiles.json?key=...",
"type": "vector"
},
"hillshade": {
"url": "https://api.maptiler.com/tiles/hillshade/tiles.json?key=...",
"tileSize": 256,
"type": "raster"
},
"openmaptiles": {
"url": "https://api.maptiler.com/tiles/v3/tiles.json?key=...",
"type": "vector"
}
},
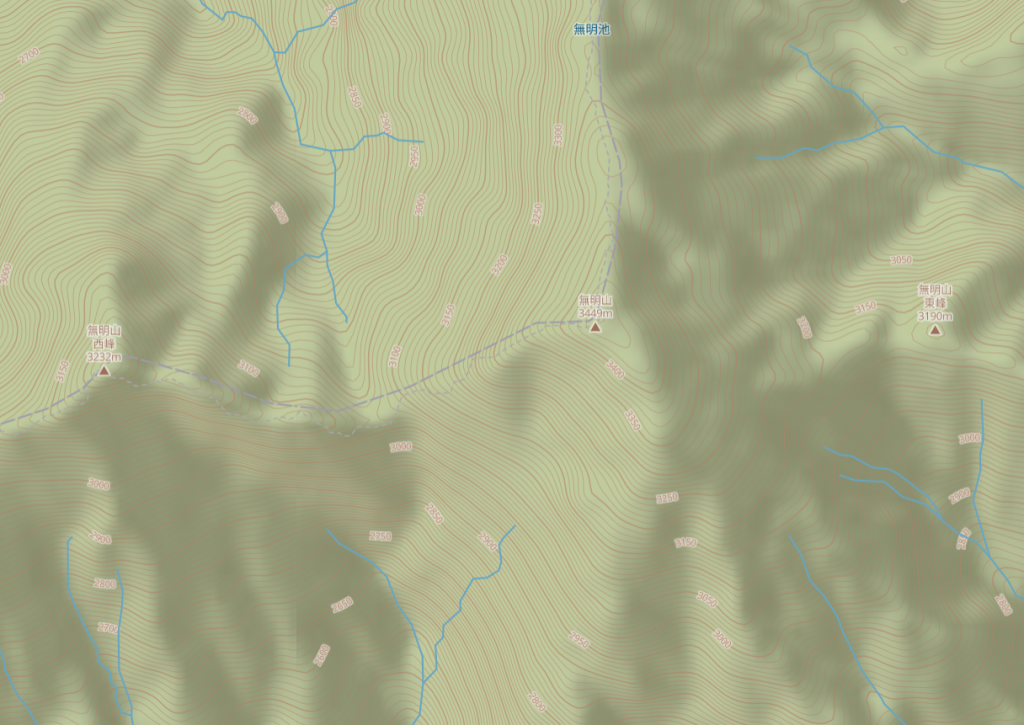
可以見到,這個地圖樣式使用了三項圖磚服務: contour(等高線的向量圖磚)、hillshade(山坡陰影的點陣圖磚)以及上述提到的 openmaptiles(由OpenMapTiles工具產製的通用向量圖磚)。
在 topo 這個地圖樣式中,既然可以看到登山時會用到的等高線、可以辨識高低落差的高程陰影、還有登山路線,那麼直接使用在我們的「登山地圖」中不就好了? 何必寫這篇系列文呢?
答案是否定的!有關於這點,我們可以先看看它所使用到,來自 OpenMapTiles 的向量圖磚架構(Schema)。還記得我們在 Day4 中提到,一塊圖磚是由 Layer 和其下的 Feature 組成的嗎?
Schema 就是用來定義一項圖磚服務中,其內需要包含哪些的 Layer,它們包含的 Feature 是怎樣的幾何形狀,以及有哪些屬性欄位等等規範。我們可以在 OpenMapTiles 的官網頁面中,查閱這些規範。
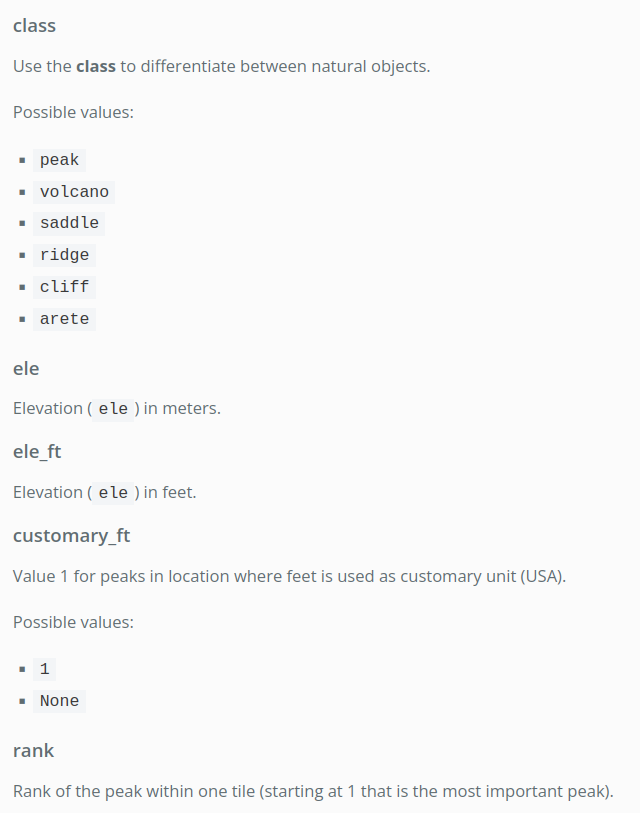
以描述山頂的 Layer: mountain_peak 為例,可以看到除了規範各語言的名稱欄位之外,還定義了 class(類別)、ele(高度)、rank(顯示排序)等屬性:

在類別中,僅僅只有六項:peak(普通山頂)、volcano(火山)、saddle(鞍部)、ridge(山脊)、cliff(懸崖)以及arete(刃狀山脊)。
可以注意到,這些資訊要表示台灣的山峰是完全不夠的。這是因為在台灣,幾乎每座山頂上都會有基石,以及其所代表的等級(一等/二等/三等/森林三角點),這些分級在常見的登山地圖中都會有區別標示:

其它可以注意的地方還有很多,例如登山步道的難易度、路徑的里程牌、山屋的管理單位、等高線的準確度等等。不過我們可以先得出結論:「OpenMapTiles 產製的向量圖磚通用性相當高,但無法滿足特定領域的所有要求」。
但既然 OpenMapTiles 是開源的,要自行修改產製流程也不困難。也因此,本篇系列文在往後會提到如何依據各項登山活動的需求來產製圖磚並以適當樣式呈現。
接下來作為參考,我也會提到登山地圖的模範生「魯地圖」,是如何從開放資料集「開放街圖」截取資料來製作離線地圖的。
